Contohnya dari tutorial sebelumnya adalah menambahkan aksi berjalan ke kanan dari yang tadinya menggunakan tombol panah saja menjadi dengan menggunakan tombol keyboard D juga. Di tutorial ini kita akan melakukan hal yang serupa tapi pemain bebas menentukan tombol mana yang digunakan untuk aksi tertentu.
Orang-orang yang mengalami pelemahan otot, cerebral palsy atau penyakit lain yang membuat mereka tidak bisa menggunakan tangan mereka secara normal, akan sangat diuntungkan oleh fitur yang membolehkan mereka mengubah cara bermain mereka sesuai keinginan mereka sendiri. Bisa dibilang ini adalah salah satu fitur yang paling banyak diinginkan oleh orang-orang berkebutuhan khusus.
Jadi bagaimana kita akan melakukannya dalam Construct 2? Pertama-tama buatlah layout seperti ini, kali ini kita akan membuat game platformer sebagai contohnya.

sprite biru itu adalah actor yang memiliki behaviour platformer, sprite abu-abu adalah tanah yang memiliki behaviour solid, dan sprite hijau itu adalah platform yang memiliki behaviour jump-thru. Sekarang ini game awal kita sudah memiliki fungsi dasar sebuah game platformer, dan sekarang kita akan menambahkan cara untuk remapping.
Pertama-tama tambahkan tombol untuk remapping di sudut kiri atas (atau terserah kamu).

lalu tambahkan layout baru di mana di layout inilah kita akan mengubah kendali karakter kita.

ketiga tombol itu adalah untuk mengubah kendali actor. Sekarang karena bagian visual dari game ini sudah selesai mari kita lanjut ke code yang akan memberikan fungsi remapping.

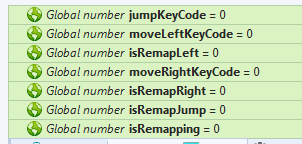
ini adalah variabel-variabel yang akan menampung kode tombol-tombol baru (yang berakhiran KeyCode) dan juga variabel untuk fungsionalitas remapping. Untuk lebih jelasnya coba lihat potongan code berikut.

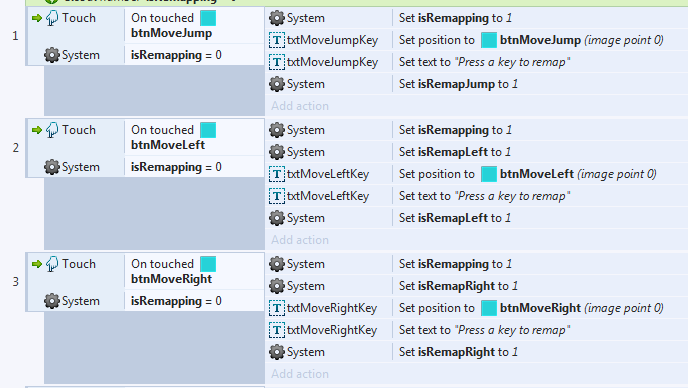
Ini adalah apa yang akan terjadi sewaktu pemain menekan tombol untuk remapping. Kita akan menampilkan teks "Press a key to remap" baru game akan mengingat satu tombol yang ditekan pemain setelah itu. Pertanyaannya di sini adalah bagaimana game mengingat tombol ini digunakan untuk remapping control yang mana? Di sini aku memakai variabel isRemapJump, isRemapLeft, dan isRemapRight untuk mengingat tombol mana yang terakhir kali ditekan, fungsi remapping akan mengikuti variabel mana yang bernilai 1 (atau True). Kalau kalian lihat lebih baik maka kalian akan menemukan variabel isRemapping, variabel ini aku gunakan supaya pemain tidak menekan dua tombol berurutan sebelum menekan keyboard, yang akhirnya bisa membingungkan kita, fungsi mana yang mau di-remap control?
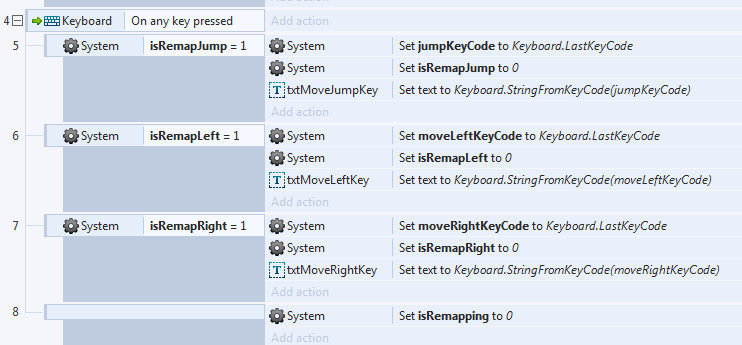
Berikutnya kita akan menggunakan Keyboard object untuk mengingat tombol mana di keyboard yang ditekan oleh pemain. Tentu saja dengan mengingat fungsi mana yang akan di-remap.

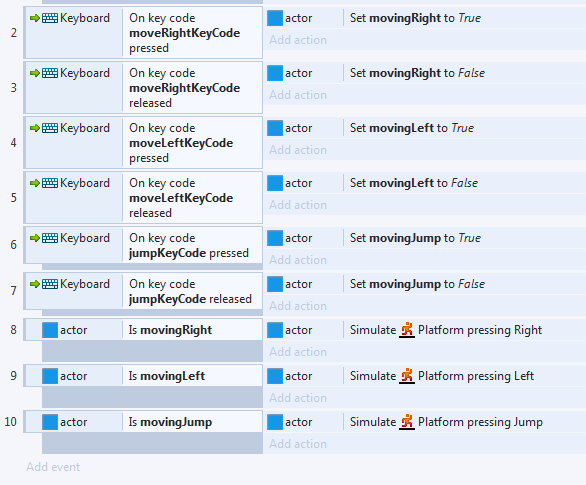
Dan dengan begini fitur remappable keys kita sudah setengah jadi! Berikutnya adalah mengimplementasikan keycode yang baru saja digunakan di sini pada layout pertama. Di bawah ini adalah code tambahannya.

Selesai! Kalau kalian merasa pernah melihat kode baru ini, kalian nggak salah. Kita memang pernah melihat kode semacam ini, yaitu di tutorial sebelumnya yang membahas tentang konfigurasi alternatif. Silahkan coba sendiri hasil tutorial ini, dan kalian akan melihat bahwa kita sudah bisa me-remap keys untuk game kita. Kalau ada yang menginginkan file projectnya, bisa diambil di dropboxku.
Yeah, sampai di sini dulu tutorial kali ini. Sampai ketemu di lain kesempatan. Ciao!
Tidak ada komentar:
Posting Komentar